
Graphic Design

March 19, 2015 by Karen Jensen, MLS
Tech Review: Online Creation Tools Piktochart and Canva
I recently learned about two online creation tools and have spent some time (too much time?) exploring both. Now I’m going to share my possibly overly excited thoughts with you. True story: I loved both of these tools and played with them a lot – so I could evaluate them for you of course. See, […]

May 15, 2014 by Karen Jensen, MLS
Graphic Design for Non Graphic Designers, what I’ve learned in 20 years as a librarian
Yesterday, I presented a webinar on Graphic Design for Non Graphic Designers. This webinar has been a post 20 years in the making. Like most librarians, I was surprised to get my first library job and learn exactly how much graphic design I would end up doing. But unlike most librarians, I had an advantage: […]

November 21, 2011 by Karen Jensen, MLS
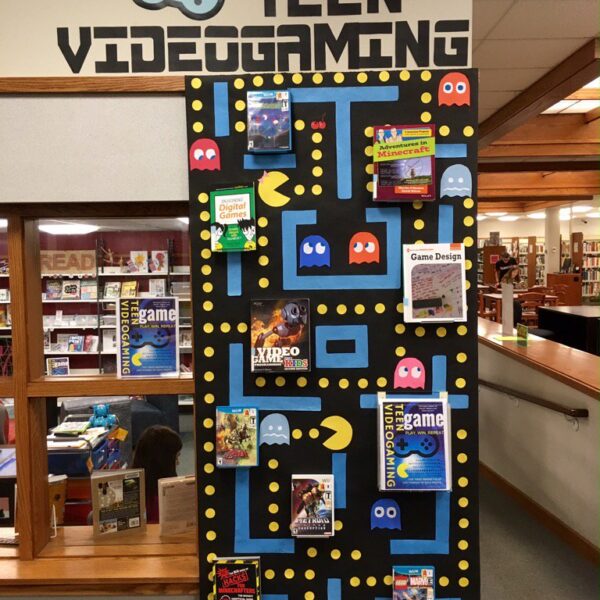
Graphic Design for Teen Librarians (or any other non designer)
I am not a graphic design artist, but I play one on the Internet. In fact almost all teen librarians are forced to play one at some time or another in their career as they make program flyers, teen area displays, and put stuff up online. Over the years I have learned some basic design […]
Popular Posts
ADVERTISEMENT
Related Articles on SLJ
More Recent Posts
ADVERTISEMENT
Archives
ADVERTISEMENT
Trending on the SLJ Blog Network
Follow This Blog
Enter your email address below to receive notifications of new blog posts by email.